html queryselector multiple classes
Queryselector multiple classes js. For multiple selectors separate each selector with a comma See.

Html Select Element Within Shadow Root Stack Overflow
DocumentquerySelector Die Methode querySelector von Document gibt das erste Element innerhalb eines Dokuments zurück welches dem angegebenen Selektor bzw.

. Select attribute multiple js. How to add multiple class when Ive situation like this. In the case of multiple selectors a comma is used to separate each selector.
If no matches are found null is returned. Add multiple classes to the same element. For example in CSS if you wanted to add a.
We can select use class selector or id selectors But sometimes we want to force to use class selector example explains how to select multiple classes in CSSHTML. In the case of multiple selectors a comma is used to separate each selector. That includes comma-separated selectors for targeting multiple different selectors.
How to select multiple class in queryselector. The following illustrates the syntax of the querySelector method. Restricting based on more criteria.
You can add multiple space delimited classes using the className property or use it without assignment operators to get the value of the class on the element. Our aim is to change the CSS class of the div box based on button click. Query selector element with 2 classes.
Let element parentNodequerySelector selector. As such we can also target specific classes. CSS selectors select HTML elements based on id classes types attributes values of attributes etc.
Lets try adding 3 classes to our first paragraph element. Js queryselector multiple attributes. For multiple selectors separate each selector with a comma See More Examples.
Var firstParagraph document. Then use this instead. In case of multiple selectors comma is used to separate each selector.
Ive got this working in a LWC playground at the moment with the following. For a full list go to our CSS Selectors Reference. QuerySelectorAllwith multiple elements.
Refer to many classes of a single id css queryselectall. Queryselectorall class is multiple. CSS selectors select HTML elements based on id classes types attributes values of attributes etc.
Document queryselector based on 2 attributes. The div tag has multiple class names separated by space as given in the below example. The matching is done using depth-first pre-order traversal of the documents nodes starting with the first element in the documents markup and iterating.
As written on MDN. Queryselector all more than 1 class. Ive two trigger m-trigger and d-trigger.
Wurden keine Übereinstimmungen gefunden wird null zurückgegeben. Add text-center text-xxl italic More. Will return a list of all div elements that also and have the class foo ignoring CSS also has the other concept.
How to get elements with multiple classes For instance. Change HTML elements CSS class in Lightning Web Component on button click. ElementquerySelectorAll selectors Selectors is the required field.
It specifies one or more CSS selectors to match the elementThese selectors are used to select HTML elements based on their id classes types etc. Selectors are the required field. Javascript queries related to queryselector by multiple classes queryselector multiple classes.
Multiple attribute in queryselector. Const img_containers documentquerySelectorAll img_container. Var list documentquerySelectorAlldivfoo.
The documentquerySelector documentquerySelectorAll Elementclosest and Elementmatches methods all accept CSS selectors are their argument. Multi-class header first title. You can easily add numerous classes to your target element at the same time.
These selectors are used to select HTML elements based on their id classes types etc. Var ModalEffects function function init var overlay documentquerySelector md-overlay. One thing people often dont realize is that you can pass in any valid CSS selector.
We are going to build one component where we will have two button and a div box. It Specifies one or more CSS selectors to match the element. For instance we can target all divelements that have the class dog.
Query selector all multiple. Queryselector multiple classes input. DocumentquerySelector returns only the first element matched starting from the first element in the markup.
Returns the first element within the document using depth-first pre-order traversal of the documents nodesby first element in document markup and iterating through sequential nodes by order of amount of child nodes that matches the specified group. I have three HTML buttons with ids and classes. Js query selector use multiple attributes.
How to add multiple classes to element in JavaScript ElementclassList modern JavaScript answer on Code to go. You can also select elements belonging to multiple classes. Der Abgleich erfolgt indem sämtliche Knoten des Dokuments und deren Unterknoten.
Use queryselector to get 2 element. Calling the length property of the classList for the element returns. For a full list go to our CSS Selectors Reference.
Select multiple element with queryselector. Add a class to each div. GetElementsByClassName some_class another_class.
Queryselector with multiple classes. For multiple selectors separate each selector with a comma. JavaScript javascript In this syntax the selector is a CSS selector or a group of CSS selectors to.
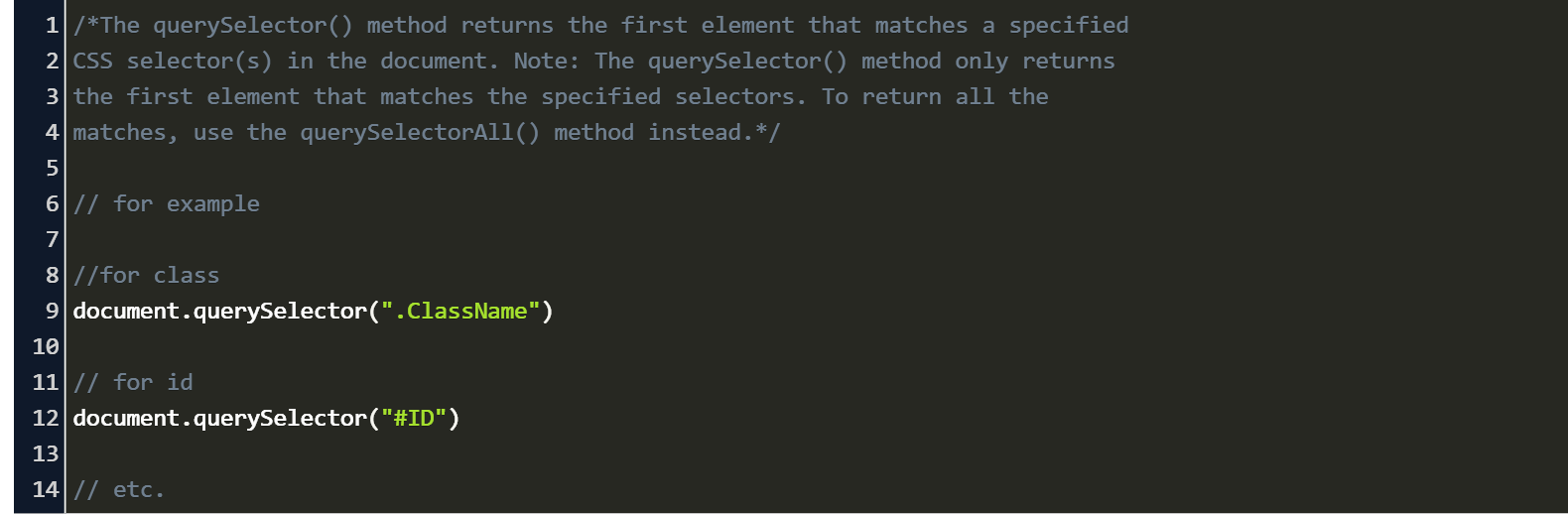
The querySelector method allows you to select the first element that matches one or more CSS selectors. Query selector mutliple classes. Lets have a div class with multiple CSS class names.
Var elements document. Img_containersforEach container containerstyledisplay block. Per the example above we can target divand ptags by targeting them how we would in a stylesheet.
This short answer is yes. Import LightningElement from lwc. The Document method querySelector returns the first Element within the document that matches the specified selector or group of selectors.
4 consolelog documentquerySelector h1classListvalue. You just combine multiple aspects of a selector. Slicecall documentquerySelectorAll d-trigger forEach function el i var modal documentquerySelector elgetAttribute data.
Queryselector with multiple attributes. The main difference between the two is querySelectorAll will allow you to select elements using CSS selectors making it possible to select both by element name and by class name where. Export default class App extends LightningElement handleClickHide const selector A.
Select multiple tags js queryselector. My CSS looks like this I took a guess as there wasnt anything to go on here.

Jquery Queryselector Examples For Queryselector In Various Properties

Using Queryselector And Queryselectorall To Fetch Elements Using Javascript With Hype Tumult Forums

Jquery Queryselector Examples For Queryselector In Various Properties

How To Queryselector For A Form And Getting The Data Id Code Example

Html Dom Queryselector Method Geeksforgeeks

Jquery Queryselector Vs Queryselectorall Methods Geeksforgeeks

Javascript Access A Shadow Root Element Using Document Queryselector Stack Overflow

How To Select Class With Queryselector Code Example

Javascript Queryselector Not Working Code Example

Queryselector Queryselectorall And Foreach By Example Techiediaries

Javascript Performance Of Getelementbyid Vs Getelementsbyclassname Vs Queryselector Stack Overflow

Javascript Queryselector Get Any Element In The Dom

Jquery Queryselector Examples For Queryselector In Various Properties

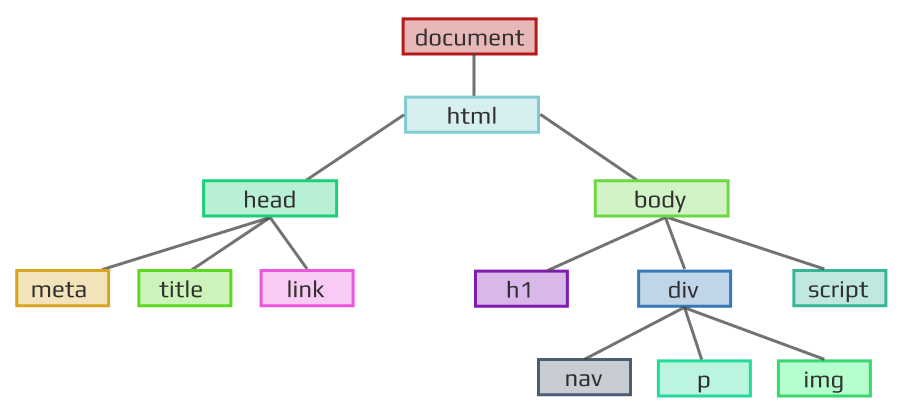
How To Get Html Elements In Javascript Tutorial Coding Basics Learn Computer Coding Coding Jobs Web Development Programming

Javascript Queryselectorall Select All Elements In The Dom

Google Chrome Devtools Pass Multiple Attributes In Query Selector Stack Overflow

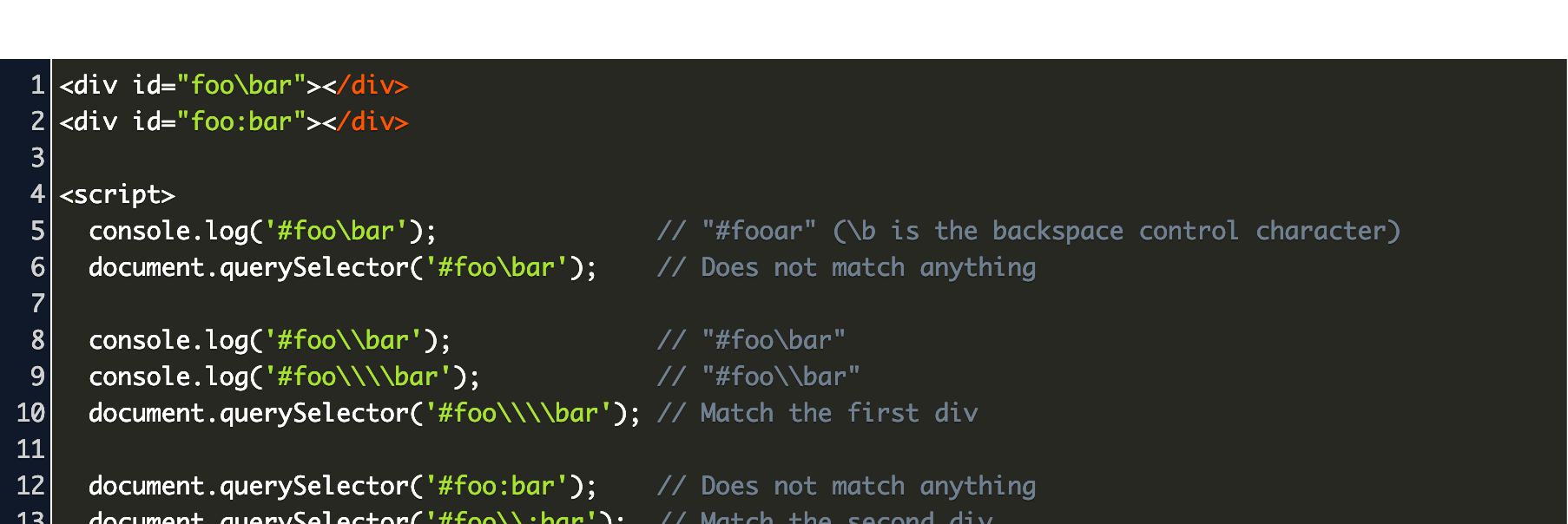
Javascript Uncaught Domexception Failed To Execute Queryselector On Document Is Not A Valid Selector Stack Overflow

Jquery Queryselector Examples For Queryselector In Various Properties

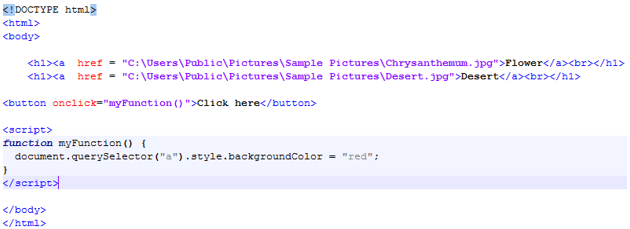
Javascript Apply Style Using Document Queryselector Stack Overflow