javascript set class style
The value property contains the default value the value a user types or a value set by a script. Web technology reference for developers.

How To Apply Style To Parent If It Has Child With Css Geeksforgeeks
Text Value Property This property setreturn the value of value attribute of a text field.

. In this article we will learn how we can access an elements based on its class. There are predefined methods and functions provided to access HTML elements in javascript that are mentioned in the Document interface. Sometimes we need to set a default value of the element This example explains methods to do so.
If we are adding a Boolean attribute such as disabled then whatever the value it has it is always considered as trueIf we require to set the value of the Boolean attribute to false we have to remove the entire attribute. A set can be converted to an array in JavaScript by the following way-By using Arrayfrom method. Protocol for transmitting web resources.
Interfaces for building web applications. This method returns a new Array from an array like object or iterable objects like Map Set etc. Whenever we want to access and get an element present in the DOM of HTML in javascript we can get the element either based on its id class or name.
Method is that it sets the specific style for all medias. To get the value of an attribute we can use the getAttribute method and to remove a specific attribute from an element we can use the removeAtrribute method. Code used to describe document style.
Set Style Per Media. Learn to structure web content with HTML. Return the value property.
One of the limitations of MooTools setStyle. Id bet one of the most used MooTools methods is the setStyle method which allows you to set CSS style declarations for an element.

How To Set The Width And Height Of An Element Using Javascript

Html What Is The Order Of Precedence For Css Stack Overflow

Html How Can I Set The Font Family Font Size Inside Of A Div Stack Overflow

Print The Content Of A Div Element Using Javascript Geeksforgeeks

8 Ways To Style React Components Geeksforgeeks

Which Methods Are Used To Set Styles On Selected Elements In Jquery Geeksforgeeks
Chapter 5 Styles And Css Web Design Primer

Javascript How To Change H2 Color When Body Element S Background Color Is Toggled On Off Css Class By Clicking A Button Stack Overflow

How To Apply Two Css Classes To A Single Element Geeksforgeeks

How To Rotate An Html Div Element 90 Degrees Using Javascript Geeksforgeeks

How To Add Multiple Css Styles Using Javascript

How To Change Style Attribute Of An Element Dynamically Using Javascript Geeksforgeeks

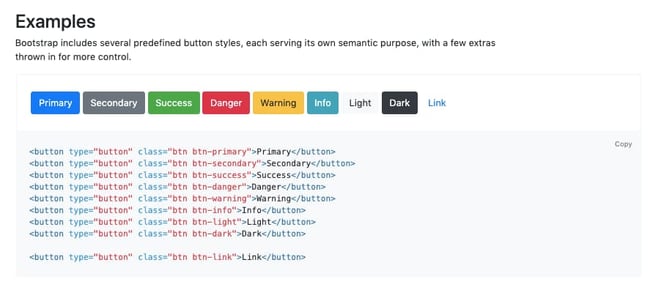
Bootstrap Buttons Classes Styles Explained

How To Change Style Attribute Of An Element Dynamically Using Javascript Geeksforgeeks

How To Style The Html Div Element With Css Digitalocean

Css How To Style Icon Color Size And Shadow Of Font Awesome Icons Stack Overflow

